How to Embed Responsively in WordPress
WordPress
Introduction
Welcome to Aperture Group's comprehensive guide on how to embed content responsively in WordPress. With our expertise in consulting and analytical services for businesses and consumers, we have compiled this detailed guide to help you optimize your WordPress website with responsive embedding.
Why Responsive Embedding Matters
As the digital landscape evolves, it is essential for websites to provide a seamless user experience across various devices. Responsive embedding allows you to showcase different types of content, such as videos, images, and social media posts, in a way that adapts to the user's screen size and resolution. By implementing responsive embedding techniques, you can ensure that your website remains accessible and visually appealing to all visitors regardless of the device they use.
Embedding Responsively in WordPress
Step 1: Choosing the Right Embed Code
Before we dive into the technical aspects, it is important to select the appropriate embed code for your chosen content. Different platforms and services may offer specific embed codes that cater to responsive embedding. It is recommended to choose embed codes that provide responsive options to ensure optimal display across devices.
Step 2: Installing a Responsive WordPress Theme
To achieve a fully responsive website, you need to ensure that your WordPress theme is responsive as well. Select a theme that is compatible with responsive design principles, or consider using a responsive framework or plugin to enhance your existing theme's responsiveness. This will lay the foundation for responsive embedding.
Step 3: Utilizing WordPress Embed Blocks
WordPress offers built-in embedding functionality through its Embed Blocks feature. This allows you to easily embed content from various platforms by simply pasting the URL into the block. To ensure responsiveness, make sure to choose the appropriate block type that supports responsive embedding, such as the Video or Social Media block. WordPress takes care of the responsive rendering automatically, saving you valuable time and effort.
Step 4: Customizing Responsive Embeds
While WordPress's default embedding options are convenient, you may need more customization options to fine-tune your responsive embeds. Consider using plugins and themes that offer advanced customization features for embedded content. These tools often provide additional settings to adjust the dimensions, alignment, and other visual aspects of your embeds, ensuring that they adapt seamlessly to different screen sizes.
Best Practices for Responsive Embedding
1. Optimize content for mobile devices
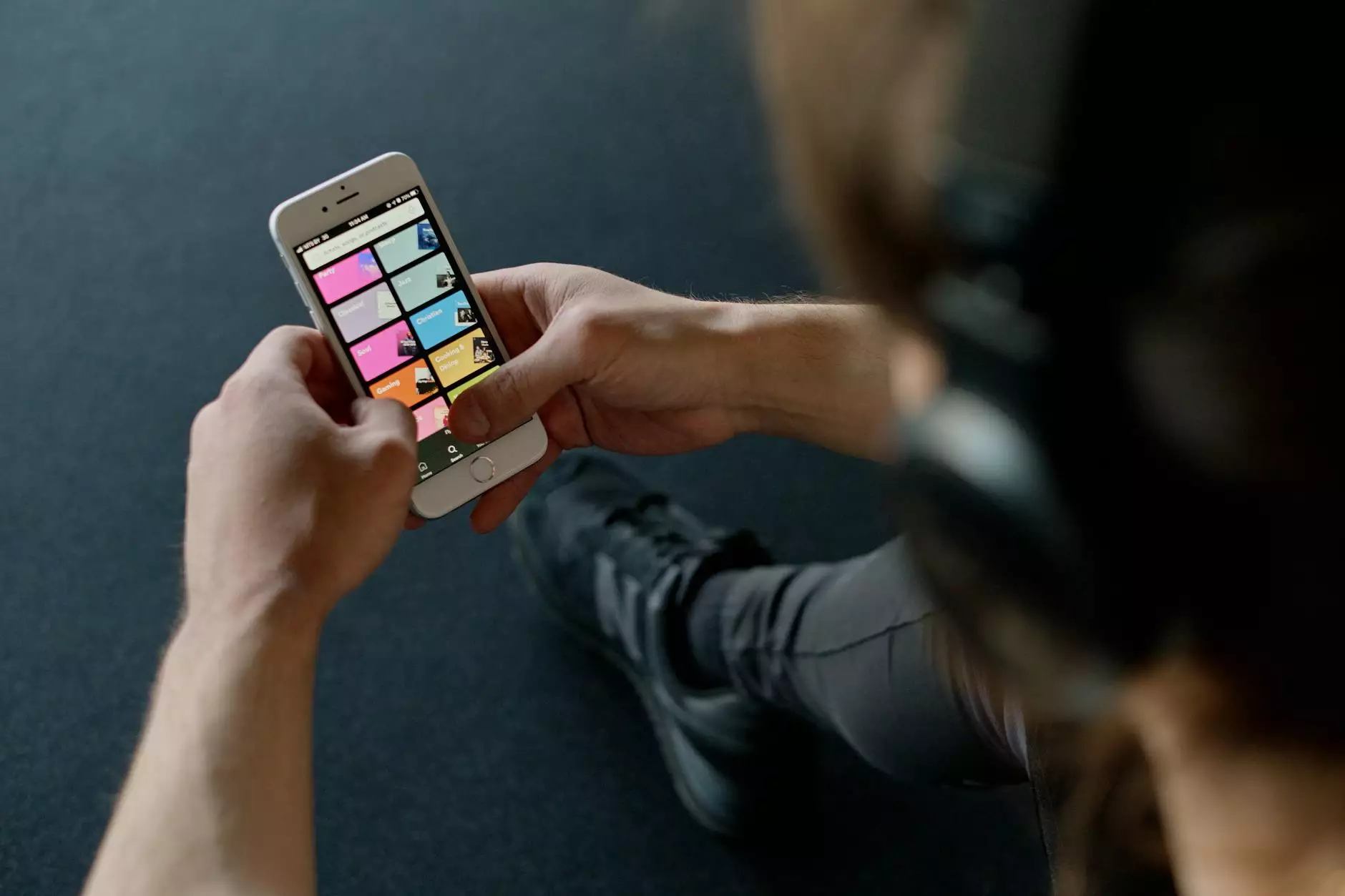
When embedding content, keep in mind that mobile devices often have smaller screens and limited bandwidth. Optimize your content by choosing appropriate resolutions and file sizes to ensure fast-loading times without compromising quality. Test your embeds on various mobile devices to ensure they are visually appealing and user-friendly.
2. Consider accessibility
Accessibility is a crucial aspect of user experience. Ensure that your embedded content is accessible to individuals with disabilities by adding appropriate alt text and subtitles. Consider offering alternative formats for your content, such as transcripts for videos or text-based alternatives for images, to accommodate all users.
3. Regularly test responsiveness
With the ever-evolving landscape of devices and screen sizes, it is crucial to conduct regular testing to ensure that your embedded content remains responsive. Test your website on different devices and browsers, and make any necessary adjustments to maintain optimum responsiveness.
Conclusion
In today's digital age, responsive embedding is a vital component of a successful WordPress website. By following the steps outlined in this guide and implementing best practices, you can ensure that your website engages users across all devices and helps you establish a strong online presence. Aperture Group is your trusted partner for consulting and analytical services, empowering businesses and consumers alike with expert knowledge in the digital realm. Get started today and unlock the full potential of responsive embedding in WordPress!